This blog post was originally published on the Brandwatch Engineering Blog
UX is everywhere. It seems everybody is talking about UX these days – and not just in the tech industry. If you devote yourself to this field, you can get the feeling that UX is one of the most used buzzwords these days. But what does UX actually mean?
Well, as always (and this is probably the most UX-ey thing you could say) – it depends.
User Experience, or ‘UX’ for short, indicates that the experience of a user can be affected in many different ways. But any attempt of a comprehensive characterisation will go way beyond the capacity and the purpose of this blog. However, I want to tell you a little bit about what it means to be a UX Designer here at Brandwatch.
First of all you need to understand how UX is located within Brandwatch. We are a handful of UX Designers (led by one Vice President of Engineering – UX) who are located in different cross-functional teams. That means that every UX Designer is part of one or two development teams, together with Frontend and Backend developers, QA-Engineers, a Product Manager and a Scrum Master. Furthermore all these UX Designers belong to the UX group, which comes together on a regular basis.
Now, let’s have a closer look at a day in the life of a Brandwatch UX Designer.
The first thing I usually do in the morning, even though I know that it’s proven wrong, is to check my inbox. Because we are a global company, a lot of conversations are going across the pond. So I often receive mails during the night which I need for my daily work.
When I have rummaged through my emails, it’s time to check my calendar and my to-do list for the day. The goal is to find a sensible alignment of meetings and to-do items. I’m trying to avoid starting bigger tasks and then getting pulled away because I need to leave for a meeting. Therefore I try to allocate tasks according to their size and available time slots.
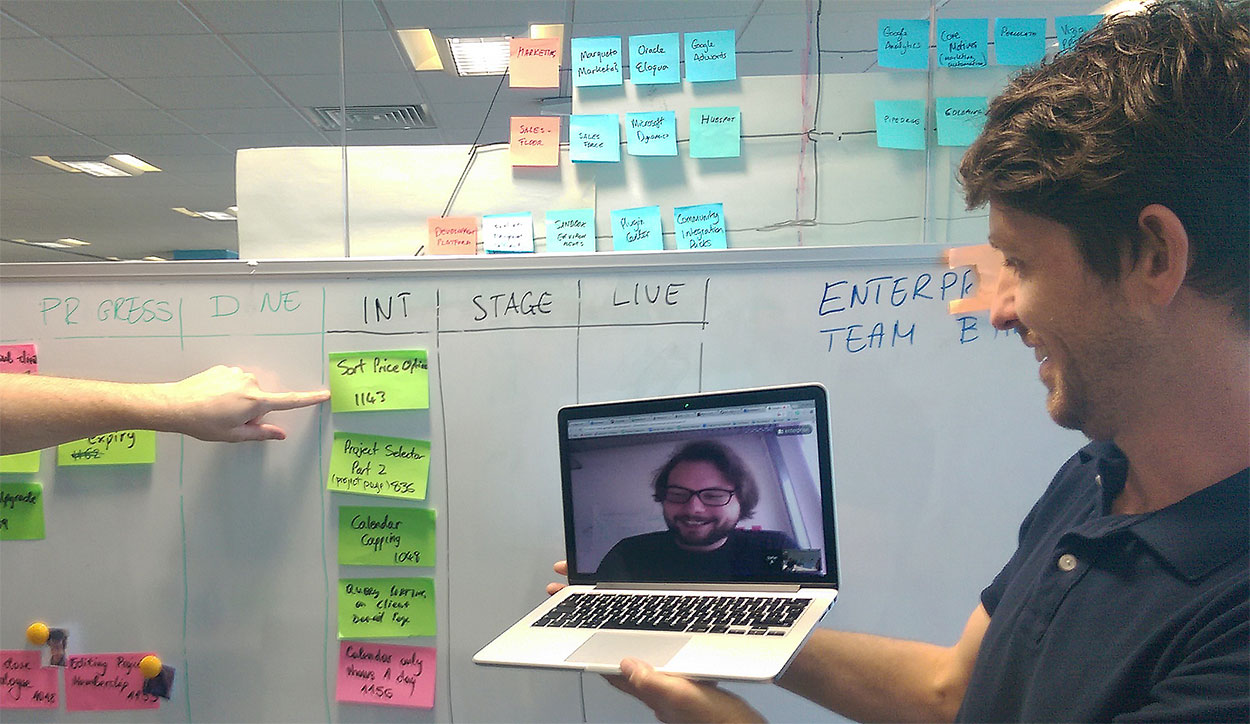
Next – standup time. I work remotely from Stuttgart for the Enterprise Team (Go Team Enterprise!) in Brighton. Since there is a small time difference between the two countries, the standup is not the first thing I do in the morning. But I appreciate this time slot to plan my day. For everybody who is not familiar with agile terminology, standup means that the whole team comes together for a quick update. Everybody tells the team about what they have worked on the day before, what they are going to do today and if anything is blocking their work. You catch my drift? And since I can’t participate in person, expect a floating head on a laptop screen to be part of the circle.

From Paper to Pixels
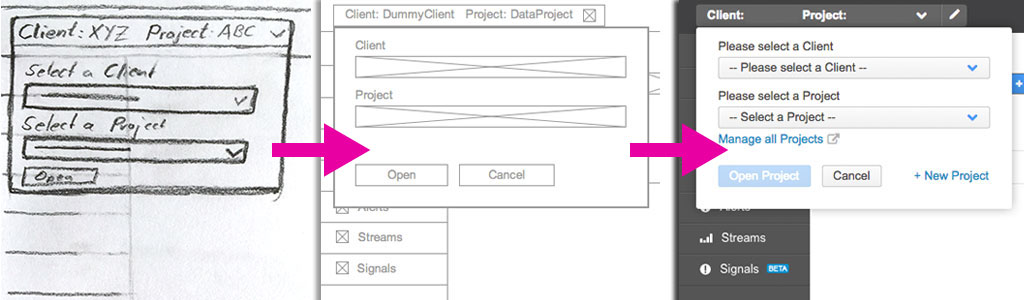
After the standup I have around 90 minutes until the next meeting. That gives me time for 3 pomodoros, a technique I’ve been using for a while now. I go to a prototype that I’m currently working on to implement more interactions and functionality. The UX group has developed its own Axure pattern and widget library, enabling us to build prototypes very quickly. These prototypes rest on the results of explorations the team has conducted beforehand. User research methods like contextual inquiries and questionnaires help us to understand our users’ needs.

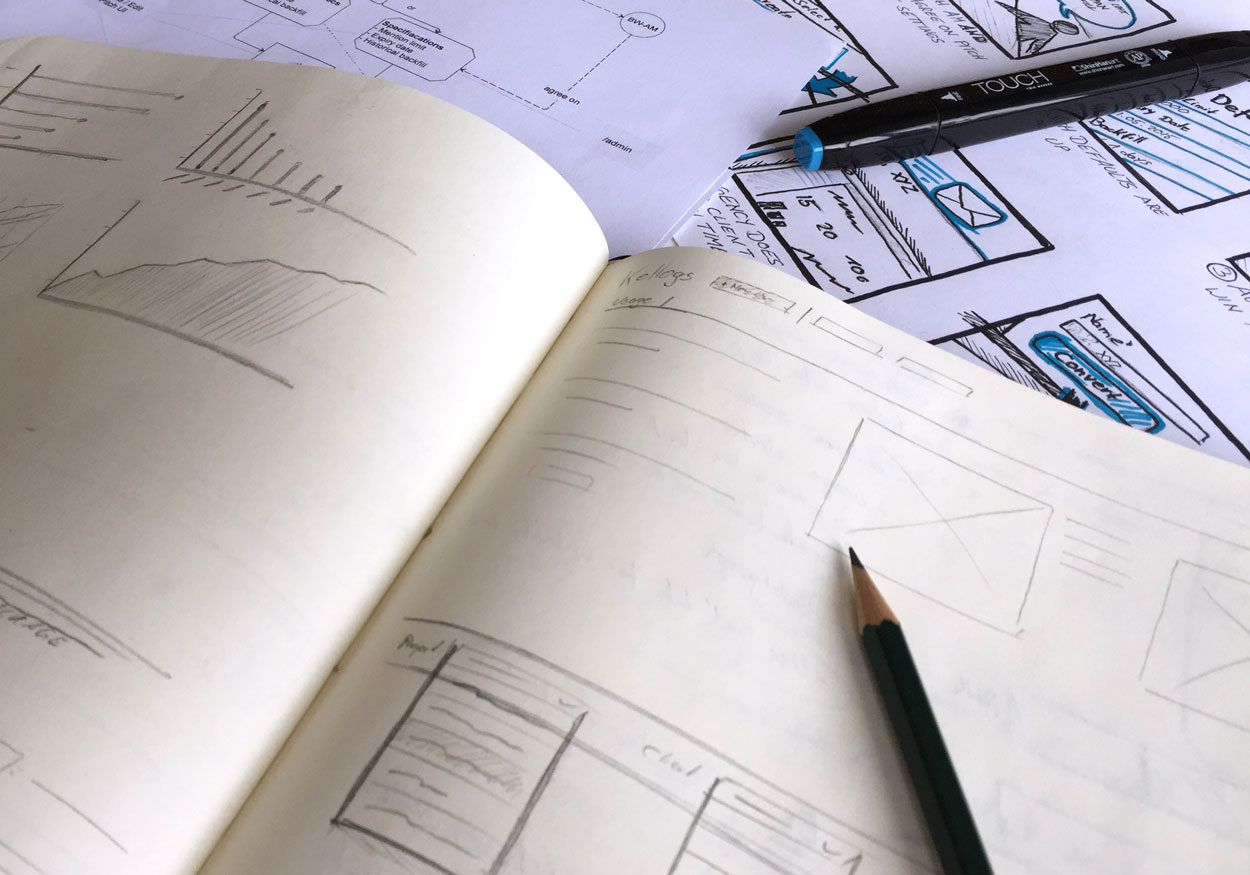
Based on the results of the user research the team defines scenarios, workflows and acceptance criteria, and we start to sketch out first ideas. I do a lot of sketching, since it gives me the opportunity to get my ideas out into the world really quickly. And also any visual reification can be used as a foundation for discussion.

My pomodoro timer is ringing and tells me that it’s time for the estimation meeting. Another meeting within the agile process where the whole team goes through the backlog – which represents the pile of tasks that we have defined – and estimates the workload of the particular tasks. This kind of estimation has the advantage that every member of the team can contribute their own point of view. Thereby the whole team develops a common understanding of the task and it can be estimated more realistically.
After lunch I have planned to do a UX Review for a new feature which is currently in development. In a UX Review I do multiple things. I compare the feature against the prototype, both visually as well as functionality wise. For the visual part I check the spacing, if colours are correct, if the alignment breaks our grid etc. For the functionality part I check the feature against our pre-defined workflows, acceptance criteria, the general logic and how the interaction feels. If I find any issues I document them and get in touch with the responsible developer to talk them through.
UX group call of duty. Every other week the UX group comes together to talk about their current work, planned events and other topics which are connected to the User Experience of Brandwatch. This meeting works as a platform to exchange experiences, give and receive feedback about our own work and fosters collaboration. The UX group works as a circle of expertise where we can focus our efforts to align us according to the UX Vision for Brandwatch.
Put to test what you assume
To actually evaluate and validate our assumptions that we have about changes and new features we need user feedback. Therefore I have scheduled a usability test with a client for this afternoon. Prior to the actual test I have prepared a test script which involves a scenario, a set of tasks and questions as well as the assumptions that I want to verify. Our usability tests are usually remote tests, which means a screen sharing session and video call with the user.
Today I want to test an interactive prototype which I have built to see if a new functionality will get noticed, understood and used. Usability tests are great because you always learn something about your users. And it doesn’t matter if your tests show that your assumptions were wrong or the changes just don’t work as expected for the user. You obviously know more now than before.
During the tests I take a lot of notes about the behaviour and interactions of the user. I ask them to think aloud to get a better understanding about their ways of thinking. Rather handily, we are also recording the sessions – if the client has agreed to it – so I can go back to a specific point during a test if I’m unsure how a user had reacted. Yet… video analysis and writing the outcome document I’ve added to my to-do list for tomorrow.
There are a lot more things which fall within our remit but didn’t find their way into this article – small things we do as a sideline as well as our larger jobs, but there are too many to fit them all in here! Hopefully this blog post has given you an overview and better understanding about what a UX Designer here at Brandwatch is up to day by day. Now, I’d better carry on with my day!