Nowadays people are used to have a myriad of icon libraries available. But the fact that these icons are widely used and might not covering your use cases, is easily neglected. Therefore icon development was an important lesson during my studies.
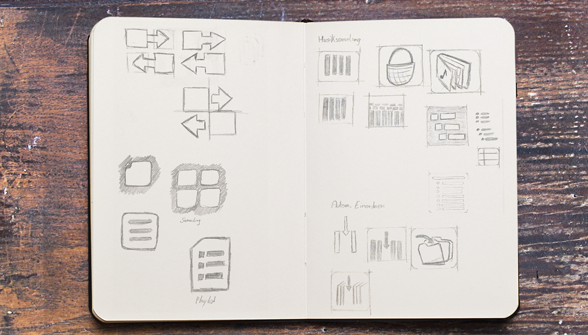
We learned how to start developing a icon concept and design language for them. How you go the whole way from rough sketches to vector graphics and abstract to pixel-based icons.
This project contained the development and design of icons for the mobile UI of a hi-fi system and the icons were created in 96x96px, 57x57px, 32x32px and 16x16px.
Technologies / Tools: Pen & Paper; Adobe Illustrator
Challenges: Finding the right iconography; Aligning icons on the same visual language; Building for low and high resolution
Learnings: Abstraction; Semantic meaning
[cycloneslider id=”icons”]
This work evolved from a group work during my studies at the Stuttgart Media University – 2010